Form Validation คือ การตรวจสอบข้อมูลของฟอร์ม เป็นขั้นตอนที่ช่วยในการตรวจสอบให้ข้อมูลที่รับจากฟอร์ม HTML มีความถูกต้อง ตรงตามที่ต้องการให้มากที่สุด
มาดูโค้ดทั้งหมด
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>Form Validation</title> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous" /> </head> <body> <div class="container mt-5"> <form class="row g-3 needs-validation" novalidate> <div class="col-md-4"> <label for="validationCustom01" class="form-label">ชื่อ</label> <input type="text" class="form-control" id="validationCustom01" required minlength="3"/> <div class="invalid-feedback">ห้ามว่าง และขั้นต่ำ 3 ตัวอักษร</div> </div> <div class="col-md-4"> <label for="validationCustom02" class="form-label">นามสกุล</label> <input type="text" class="form-control" id="validationCustom02" required minlength="3"/> <div class="invalid-feedback"> ห้ามว่าง และขั้นต่ำ 3 ตัวอักษร</div> </div> <div class="col-md-4"> <label for="validationCustomUsername" class="form-label">อีเมลล์</label> <div class="input-group has-validation"> <span class="input-group-text" id="inputGroupPrepend">@</span> <input type="email" class="form-control" id="validationCustom03" aria-describedby="inputGroupPrepend" required /> <div class="invalid-feedback">ห้ามว่าง และกรอกรูปแบบอีเมลให้ถูกต้อง </div> </div> </div> <div class="col-md-9"> <label for="validationCustom03" class="form-label">ที่อยู่</label> <input type="text" class="form-control" id="validationCustom04" required /> <div class="invalid-feedback">โปรดระบุที่อยู่ให้ถูกต้อง</div> </div> <div class="col-md-3"> <label for="validationCustom05" class="form-label">เบอร์โทร</label> <input type="text" class="form-control" id="validationCustom05" required minlength="10" maxlength="10" pattern="[0-9]*"/> <div class="invalid-feedback">กรอกเบอร์โทร 10 หลัก</div> </div> <div class="col-12"> <div class="form-check"> <input class="form-check-input" type="checkbox" value="" id="invalidCheck" required /> <label class="form-check-label" for="invalidCheck"> ยอมรับข้อกำหนดและเงื่อนไข </label> <div class="invalid-feedback"> คุณต้องตกลงก่อนที่จะส่ง </div> </div> </div> <div class="col-12"> <button class="btn btn-primary" type="submit">บันทึก</button> </div> </form> </div> integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script> <script> (() => { "use strict"; const forms = document.querySelectorAll(".needs-validation"); Array.from(forms).forEach((form) => { form.addEventListener( "submit", (event) => { if (!form.checkValidity()) { event.preventDefault(); event.stopPropagation(); } form.classList.add("was-validated"); }, false ); }); })(); </script> </body> </html> |
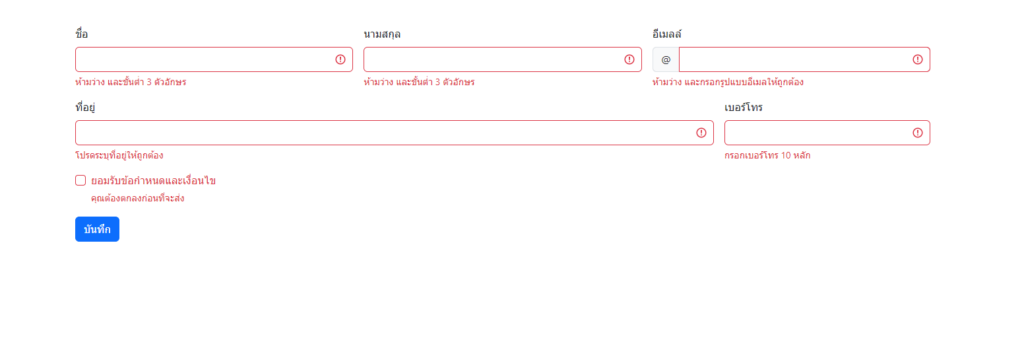
ผลลัพธ์ที่ได้

และสุดท้ายนี้ หากมีข้อสงสัยติดต่อสอบถามได้ที่ เมนู ติดต่อ
ช่องทางการสนับสนุน
ธนาคารกรุงไทย
เลขบัญชี : 8610286703
ชื่อบัญชี : นายวีรชัย อ่อนมณี