เนื้อหาต่อไปนี้เราจะมาแก้ DataTable เวลา Export เป๊นไฟล์ PDF ที่เป็นภาษาไทยแล้วอ่านไม่ออก เชื่อว่าหลายๆคนคงเจอปัญหานี้กันอยู่ และกำลังหาวิธีแก้ การส่งออกไฟล์ PDF นั้นใช้ pdfmake library ในการทำงาน โดยส่วนที่จัดการตัวอักษร เรามีการเรียกใช้จากไฟล์ vfs_fonts.js
คลิกขวาที่ลิ้งค์แล้วเลือก save as เพื่อบันทึก vfs_fonts.js หรือจะใช้เป็นแบบ CDN ก็ได้เช่นกัน
|
1 |
<script src="vfs_fonts.js"></script> |
ต่อไปเรามากำหนดชื่อ Font ที่เราต้องการใช้ร่วมกับ pdfmake ในส่วนของ javascript ในตัวอย่างเราจะใช้ THSarabun
|
1 2 3 4 5 6 7 8 |
pdfMake.fonts = { THSarabun: { normal: 'THSarabun.ttf', bold: 'THSarabun-Bold.ttf', italics: 'THSarabun-Italic.ttf', bolditalics: 'THSarabun-BoldItalic.ttf' } } |
ในส่วนสุดท้ายการตั้งค่าการใช้งาน ในที่นี้เราจะเน้นไปในส่วนการจัดการกับการส่งออกไฟล์เป็น PDF
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
var dataTable = $("#dataTable").DataTable({ lengthChange: false, responsive: true, dom: "Bfrtip", buttons: [ "csv", "excel", { extend: "pdf", text: "PDF", pageSize: "LEGAL", orientation: "portrait", //'landscape', title: "ข้อมูลโครงการ", exportOptions: { columns: [0, 1, 2, 3, 4], }, customize: function (doc) { // กำหนด style หลัก doc.defaultStyle = { font: "THSarabun", fontSize: 12, }; doc.content[1].table.widths = ["10%", "20%", "20%", "20%", "20%"]; doc.styles.tableHeader.fontSize = 14; var rowCount = doc.content[1].table.body.length; for (i = 1; i < rowCount; i++) { doc.content[1].table.body[i][0].alignment = "center"; doc.content[1].table.body[i][1].alignment = "center"; doc.content[1].table.body[i][2].alignment = "center"; doc.content[1].table.body[i][3].alignment = "center"; doc.content[1].table.body[i][4].alignment = "center"; } }, }, ], }); dataTable.buttons().container().appendTo("#dataTable .col-md-6:eq(0)"); |
คำสั่งต่างๆ ในฟังก์ชั่น ส่วนของ customize เป็นรูปแบบการใช้งานของ pdfmake สามารถดูการปรับค่าต่าง
เพิ่มเติมได้ที่ลิ้งค์นี้ Link
เรามาดูโค้ดแบบเต็มที่เราเรียกใช้งานกัน
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 |
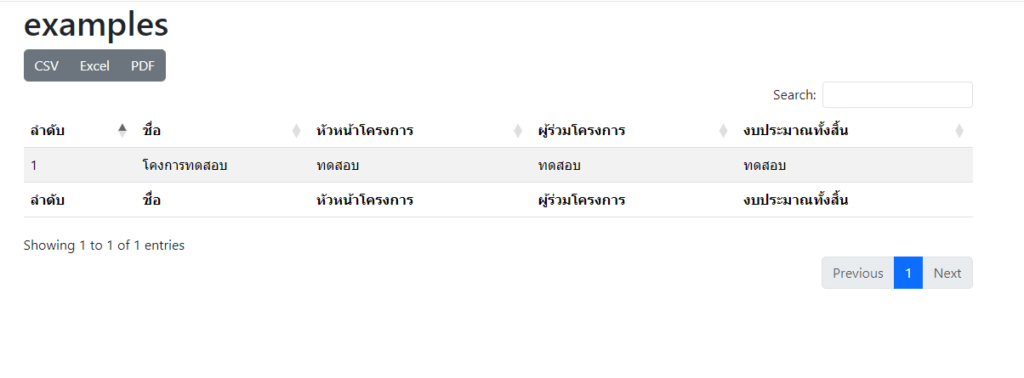
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>examples</title> <link href="https://fonts.googleapis.com/css2?family=Kanit:wght@300&display=swap" rel="stylesheet" /> <link href="https://cdn.datatables.net/responsive/2.4.1/css/responsive.bootstrap5.min.css" rel="stylesheet" /> <link href="https://cdn.datatables.net/1.13.4/css/dataTables.bootstrap5.min.css" rel="stylesheet" /> <link href="https://cdn.datatables.net/buttons/2.3.6/css/buttons.bootstrap5.min.css" rel="stylesheet" /> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous" /> </head> <body class="container"> <h1>examples</h1> <table id="dataTable" class="table table-striped" style="width: 100%"> <thead> <tr> <th>ลำดับ</th> <th>ชื่อ</th> <th>หัวหน้าโครงการ</th> <th>ผู้ร่วมโครงการ</th> <th>งบประมาณทั้งสิ้น</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>โคงการทดสอบ</td> <td>ทดสอบ</td> <td>ทดสอบ</td> <td>ทดสอบ</td> </tr> </tbody> <tfoot> <tr> <th>ลำดับ</th> <th>ชื่อ</th> <th>หัวหน้าโครงการ</th> <th>ผู้ร่วมโครงการ</th> <th>งบประมาณทั้งสิ้น</th> </tr> </tfoot> </table> <script src="https://code.jquery.com/jquery-3.5.1.js"></script> <script src="https://cdn.datatables.net/1.13.4/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/1.13.4/js/dataTables.bootstrap5.min.js"></script> <script src="https://cdn.datatables.net/buttons/2.3.6/js/dataTables.buttons.min.js"></script> <script src="https://cdn.datatables.net/buttons/2.3.6/js/buttons.bootstrap5.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script> <script src="https://cdn.datatables.net/buttons/2.3.6/js/buttons.html5.min.js"></script> <script src="https://cdn.datatables.net/buttons/2.3.6/js/buttons.print.min.js"></script> <script src="https://cdn.datatables.net/buttons/2.3.6/js/buttons.colVis.min.js"></script> <script src="https://cdn.datatables.net/responsive/2.4.1/js/dataTables.responsive.min.js"></script> <script src="https://cdn.datatables.net/responsive/2.4.1/js/responsive.bootstrap5.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.53/pdfmake.min.js"></script> <script src="vfs_fonts.js"></script> integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script> </body> </html> <script language="JavaScript" type="text/javascript"> $(document).ready(function () { pdfMake.fonts = { THSarabun: { normal: "THSarabun.ttf", bold: "THSarabun-Bold.ttf", italics: "THSarabun-Italic.ttf", bolditalics: "THSarabun-BoldItalic.ttf", }, }; var dataTable = $("#dataTable").DataTable({ lengthChange: false, responsive: true, dom: "Bfrtip", buttons: [ "csv", "excel", { extend: "pdf", text: "PDF", pageSize: "LEGAL", orientation: "portrait", //'landscape', title: "ข้อมูลโครงการ", exportOptions: { columns: [0, 1, 2, 3, 4], }, customize: function (doc) { // กำหนด style หลัก doc.defaultStyle = { font: "THSarabun", fontSize: 12, }; doc.content[1].table.widths = ["10%", "20%", "20%", "20%", "20%"]; doc.styles.tableHeader.fontSize = 14; var rowCount = doc.content[1].table.body.length; for (i = 1; i < rowCount; i++) { doc.content[1].table.body[i][0].alignment = "center"; doc.content[1].table.body[i][1].alignment = "center"; doc.content[1].table.body[i][2].alignment = "center"; doc.content[1].table.body[i][3].alignment = "center"; doc.content[1].table.body[i][4].alignment = "center"; } }, }, ], }); dataTable.buttons().container().appendTo("#dataTable .col-md-6:eq(0)"); }); </script> |
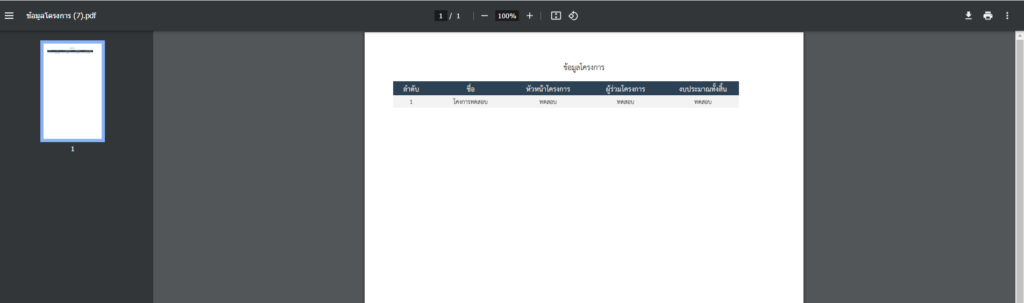
ผลลัพธ์ที่ได้จะเป็นดังนี้


และสุดท้ายนี้ หากมีข้อสงสัยติดต่อสอบถามได้ที่ เมนู ติดต่อ และไฟล์ตัวอย่างสามารถดาวน์โหลดได้ที่ด้านล่างนี้ 👇👇
ช่องทางการสนับสนุน
ธนาคารกรุงไทย
เลขบัญชี : 8610286703
ชื่อบัญชี : นายวีรชัย อ่อนมณี