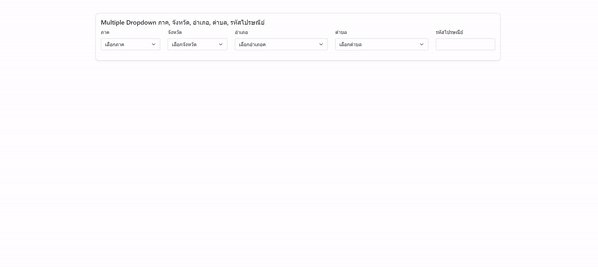
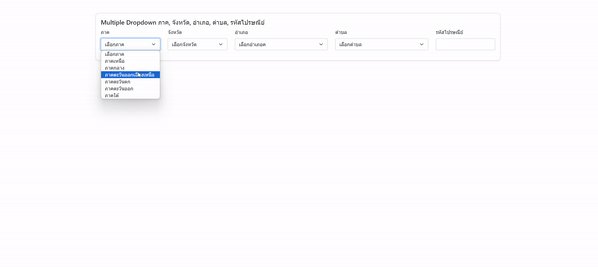
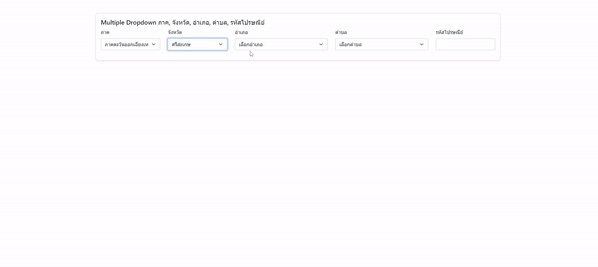
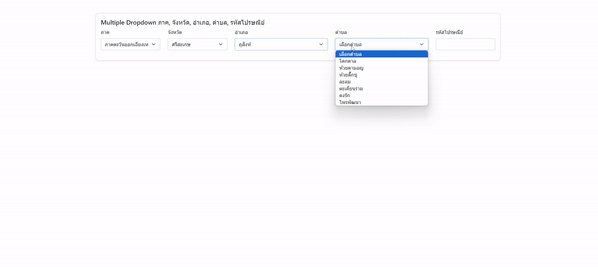
บทความนี้เราจะมาพูดถึงการทำ Dropdown Select/List โดยใช้เทคนิค Ajax ในการช่วยเพื่อให้หน้าเว็บไปต้องรีเฟส และการดึงข้อมูลจาก API โดยขั้นตอนการทำงานเริ่มจากเลือกภาค เมื่อเลือกภาคแล้ว Dropdown ที่ 2 จะมีรายชื่อจังหวัดของภาคที่เลือกเท่านั้น หลังจากนั้นเมื่อเราเลือกจังหวัด Dropdown ที่ 3 จะมีรายชื่ออำเภอของจังหวัดที่เราเลือก หลังจากนั้นเมื่อเราเลือกอำเภอ Dropdown ที่ 4 จะมีรายชื่อตำบลของอำเภอที่เราเลือก หลังจากนั้นเมื่อเราเลือกตำบล จะมีรหัสไปรษณีย์ ของตำบลที่เราเลือก จะเห็นได้ว่าทั้งหมดนี้เราใช้ HTML+API และเอา เทคนิค Ajax เข้ามาช่วยเท่านั้น ไม่ต้องมี ฐานข้อมูลใดๆก็สามารถทำได้ ตัวอย่าง

มาดูโค้ดตัวอย่างทั้งหมด
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 |
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Multiple Dropdown ภาค, จังหวัด, อำเภอ, ตำบล, รหัสไปรษณีย์</title> <!-- Styles --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" /> </head> <body class="container"> <div class=" mt-5"> <div class="card mb-3 shadow-sm" style="border-radius: 10px;"> <div class="card-body"> <h5 class="card-title">Multiple Dropdown ภาค, จังหวัด, อำเภอ, ตำบล, รหัสไปรษณีย์</h5> <div class="row"> <div class="col-md-2"> <label for="exampleFormControlInput1" class="form-label">ภาค</label> <select class="form-select" id="geographies"> <option selected>เลือกภาค</option> <option value="1">ภาคเหนือ</option> <option value="2">ภาคกลาง</option> <option value="3">ภาคตะวันออกเฉียงเหนือ</option> <option value="4">ภาคตะวันตก</option> <option value="5">ภาคตะวันออก</option> <option value="6">ภาคใต้</option> </select> </div> <div class="col-md-2"> <label for="exampleFormControlInput1" class="form-label">จังหวัด</label> <select class="form-select" id="province"> <option selected>เลือกจังหวัด</option> </select> </div> <div class="col-md-3"> <label for="exampleFormControlInput1" class="form-label">อำเภอ</label> <select class="form-select" id="amphure"> <option selected>เลือกอำเภอค</option> </select> </div> <div class="col-md-3"> <label for="exampleFormControlInput1" class="form-label">ตำบล</label> <select class="form-select" id="tambon"> <option selected>เลือกตำบล</option> </select> </div> <div class="col-md-2"> <div class="mb-3"> <label for="exampleFormControlInput1" class="form-label">รหัสไปรษณีย์</label> <input type="text" class="form-control" id="zip_code"> </div> </div> </div> </div> </div> </div> <!-- Scripts --> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script> <script> $(document).ready(function () { var geographiesObject = $('#geographies'); var provinceObject = $('#province'); var amphureObject = $('#amphure'); var tambonObject = $('#tambon'); //ค้นหาจังหวัดในภาคที่เลือก geographiesObject.on('change', function () { var geographiesId = $(this).val(); provinceObject.html('<option value="">เลือกจังหวัด</option>'); amphureObject.html('<option value="">เลือกอำเภอ</option>'); tambonObject.html('<option value="">เลือกตำบล</option>'); $('#zip_code').val(''); $.get('https://raw.githubusercontent.com/kongvut/thai-province-data/master/api_province.json', function (data) { var result = JSON.parse(data); $.each(result, function (index, item) { if (item.geography_id == geographiesId) { provinceObject.append( $('<option></option>').val(item.id).html(item.name_th) ); } }); }); }); //ค้นหาอำเภอในจังหวัดที่เลือก provinceObject.on('change', function () { var provinceId = $(this).val(); amphureObject.html('<option value="">เลือกอำเภอ</option>'); tambonObject.html('<option value="">เลือกตำบล</option>'); $('#zip_code').val(''); $.get('https://raw.githubusercontent.com/kongvut/thai-province-data/master/api_amphure.json', function (data) { var result = JSON.parse(data); $.each(result, function (index, item) { if (item.province_id == provinceId) { amphureObject.append( $('<option></option>').val(item.id).html(item.name_th) ); } }); }); }); //ค้นหาตำบลในอำเภอที่เลือก amphureObject.on('change', function () { var amphureId = $(this).val(); tambonObject.html('<option value="">เลือกตำบล</option>'); $('#zip_code').val(''); $.get('https://raw.githubusercontent.com/kongvut/thai-province-data/master/api_tambon.json', function (data) { var result = JSON.parse(data); $.each(result, function (index, item) { if (item.amphure_id == amphureId) { tambonObject.append( $('<option></option>').val(item.id).html(item.name_th) ); } }); }); }); //ค้นหารหัสไปรษณีย์ tambonObject.on('change', function () { var tambonId = $(this).val(); $.get('https://raw.githubusercontent.com/kongvut/thai-province-data/master/api_tambon.json', function (data) { var result = JSON.parse(data); $.each(result, function (index, item) { if (item.id == tambonId) { $('#zip_code').val(item.zip_code); } }); }); }); }); </script> </body> </html> |
และสุดท้ายนี้ หากมีข้อสงสัยติดต่อสอบถามได้ที่ เมนู ติดต่อ
ช่องทางการสนับสนุน
ธนาคารกรุงไทย
เลขบัญชี : 8610286703
ชื่อบัญชี : นายวีรชัย อ่อนมณี